Internet Playgrounds
Tinkering, playing, messing around toward better internet places

In this issue...
An essay on playful software. Why is play important? How do we design for play? Also: Kid Pix, The Aesthetic of Play, and more.
It's XH of mmm.page. Once is untested optimism — twice is the formation of habit, on our way to a Business Insider profile. Welcome to Woolgather 002.
I hope everybody's summer's been good. I've given myself a summer break — traveling, seeing friends, reading, lounging supine and lollygagging. There's a time-tested comfort to the cadence of an academic year.
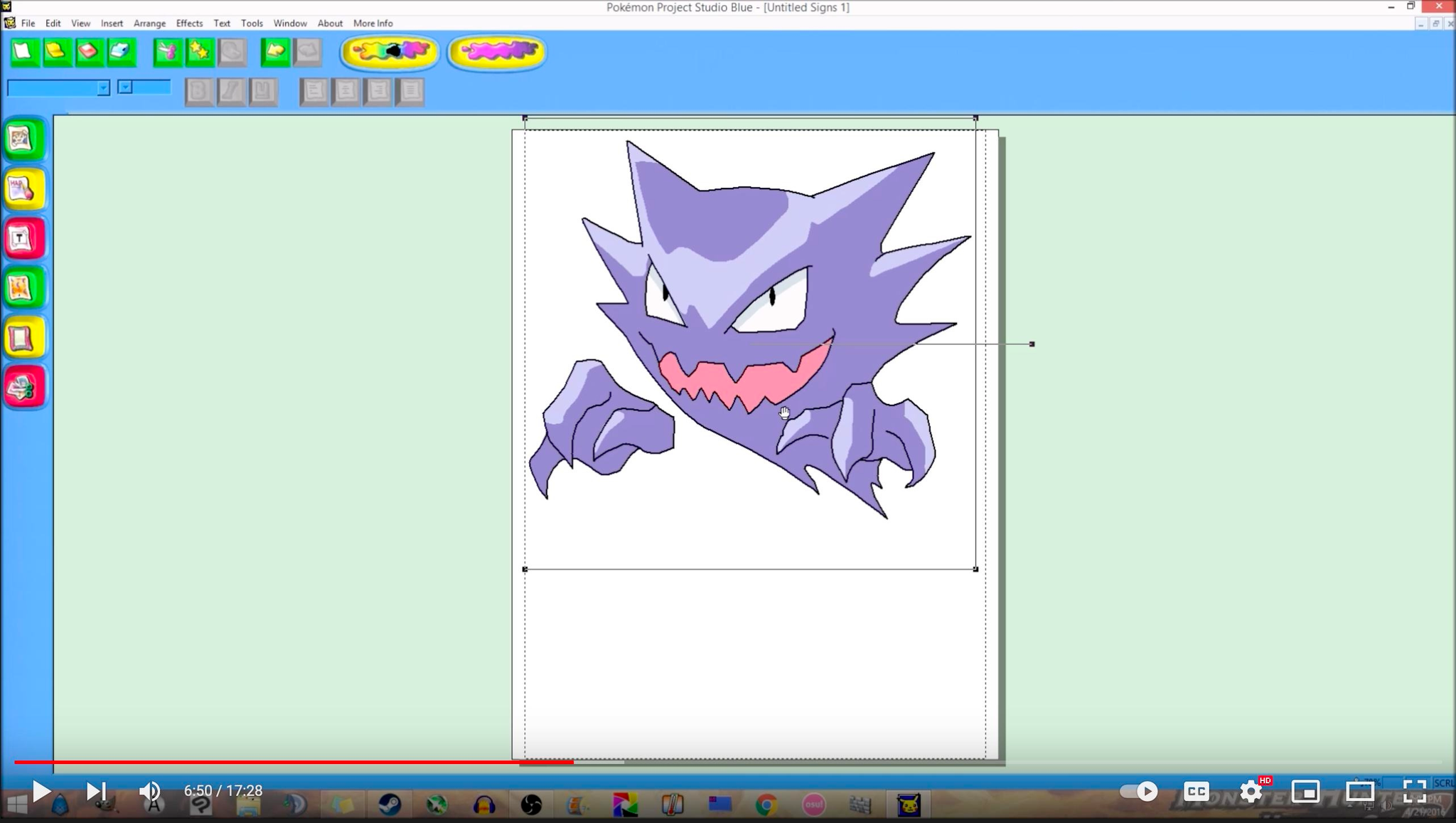
Unlike issue 001, issue 002 is two parts: an essay and a series of vignettes. The essay is about internet playgrounds — how playful software create the conditions for a more enlivening internet. It's an expansion of this thread. It features: Pokemon Project Studio Blue, Kid Pix, The Aesthetic of Play, making 468x60 banners in PowerPoint, Adobe Flash, and more.
If any of that speaks to you, read on.
— XH
"This is the transformative power of this type of software. It changes the way we perceive our systems and exist in our digital spaces. They delight. They exist just to bring joy to people."
Enjoying Woolgather? Consider becoming a patron.
Internet Playgrounds
I. It Begins With Play
Computers, for me, have always meant tinkering.
One day, your dad leaves his computer on so you slip into his still-warm chair, clicking and dragging around, until, suddenly, you cause something to change. You don't notice until it happens again, but twice is a pattern: this button turns everything blue, that one spawns a Charmander sticker. That's cause and effect.
It makes a kid want to click around even more, poke and prod, find the bounds of what can and cannot be done here. I started with MS Paint, but soon I was hooked on Pokemon Project Studio Blue, then PowerPoint; later, cracked copies of Photoshop and Illustrator; even later, after coming up against the bounds of existing software, I began playing around with JavaScript, PHP, MySQL. The web/LAMP stack was the second discovery to fundamentally alter my life.

That is the power of play. You begin by messing around, set in motion by curiosity and irreverence, then, by degrees of unawareness, you're suddenly in a loose, supersensory state so beyond ordinary life, poking where you don't usually think to, running into boundaries, then, wanting more fun – you create anew. A total accident. Tinkering leads to pondering and questioning, leads to creation.
This early discovery-by-play keeps recurring, in history and across disciplines. Richard Feynman talks about tinkering with radios as a kid. James Cameron, J.J. Abrams, Martin Scorsese, and countless other filmmakers credit Super 8 with their starts. From "My love letter to Adobe Flash" :
“The culture of experimentation and inclusion that Flash helped facilitate not only inspired me but also made me unafraid to learn new software and explore new things as my interest in design and form making evolved. I still hold these values because of what Flash helped me see and it has made me a stronger and more curious designer as a result.”
When I talk to my self-taught programmer friends, their paths invariably begin with Geocities, Myspace, Neopets, HyperCard, Xanga, WordPress, Piczo, or Visual Basic. For me it was PHP, MySQL, JQuery, by way of PowerPoint et al.

What do these software, along with 1930s radios and Super 8 cameras, share in common? Tinkerability and accessibility. As Feynman notes, “Radio circuits were much easier to understand in those days because everything was out in the open.” The Slate article on Super 8 notes how cheap the film was, “You didn't have to worry about experimenting with it.” These are the preconditions to play.
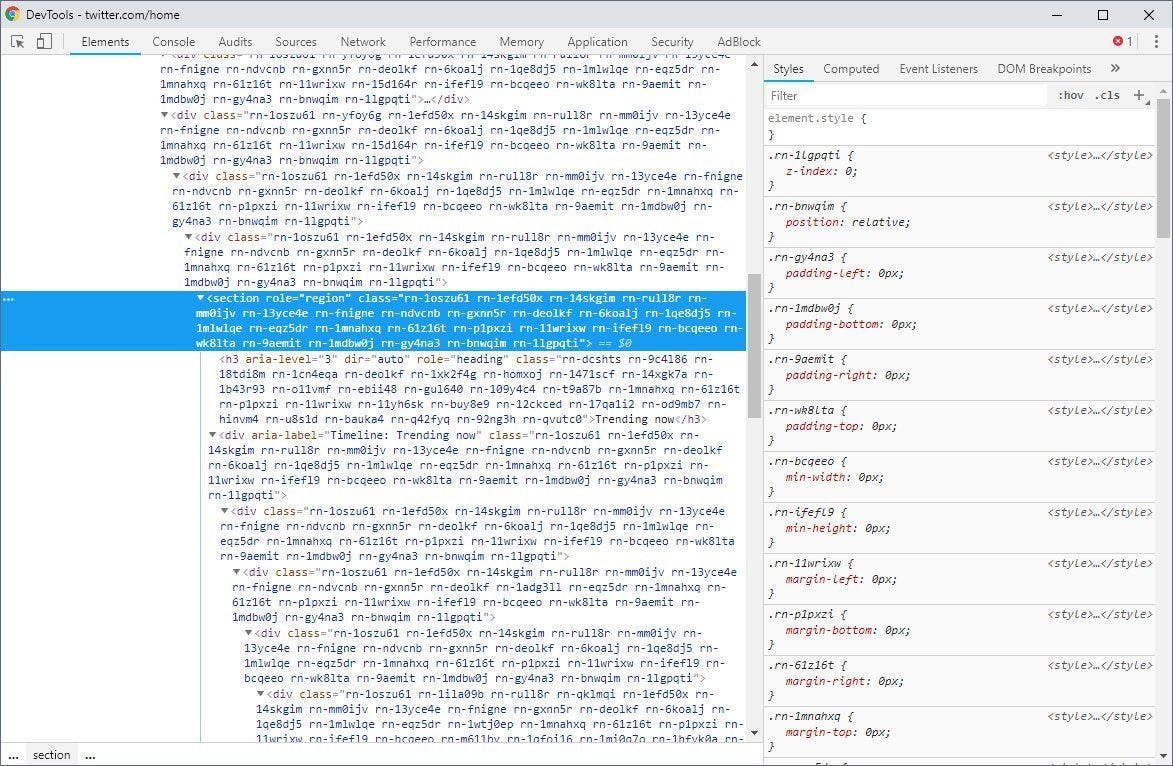
But the inconvenient fact of technological progress is that it inherently trends toward complexity and obfuscation. That 1930s radio in 2023? It's a black box of integrated circuits, Bluetooth firmware, digital signal processing. Similarly, if I were a kid today, there's no way I could self-teach HTML by inspecting source.

Of course, we benefit from progress (see: my inordinately powerful M2 MacBook Air), but these are not the conditions of play, and a medium or culture without play is anemic.
You lose a whole self-sustaining ecosystem. Accessible, playful tools breed surprising and enlivening work; some people are stirred enough to try their hand; so more work is created, so more inspiration, more work – so it goes as an experimental culture gradually emerges, that spirit of play at its core.
The internet is suffering from this anemia. The major platforms are slick and optimized, with narrow allowances for expression. It's the Supermall, with no exits and few alternatives. This wouldn't be cause for alarm were the internet still a measly network of information containers – but as it happens, we spend so much time online, our culture is the internet is the culture. It's hard to imagine this sterility hasn't spread beyond its original frame of conception.
Playful software that let people experiment with their own spaces and forms of expression are a precondition to a more enlivening internet. It must begin organically from the many and not dictated by the few.
II. Designing Playful Software
Playful software often conjures up video games, but I don't mean that. Where I see the lack of play is in consumer software: design tools, social networks, dating apps, messengers. Borrowing from Brian Upton's The Aesthetics of Play, I'm talking about play that isn't segregated from ordinary life, “[play that's] embedded within ordinary life; something that can arise spontaneously even in situations that we wouldn’t think of as inherently playful.”
I don't dislike video games. If anything, how do we fold game design principles into consumer software design, while holding onto all the software design principles of accessibility, usability, and so on?
I'm still trying to figure this out, but here some principles cobbled together from my own experience building mmm.page, Brian Upton's The Aesthetic of Play, Craig Hickman's Kid Pix: The Early Years (which I'll quote from liberally), and, I'm sure, countless articles and tweets embedded in my subconscious.
- Extremely easy to use. “The prime directive. The program should be extremely easy to use. No manual should be needed and program features should 'explain themselves' through use. All tasks should be able to be performed in the simplest, most straightforward way. The program should go out of its way to meet the user.”
- Surprising and satisfying. “As long as The Prime Directive is not violated, every opportunity should be taken to make the program surprising and satisfying to use. No opportunity should be missed. The process of making a picture should be as important as the picture produced.” This can be haptics, sound effects, satisfying animations, intermediary feedback, etc.
- Low floor, high ceiling. The program should be extremely accessible by default, but allow for very complex functionality. Toward this, I've been trying an expert mode toggle, like taking off the training wheels.
- Encourage messing around. Make actions undo-able, and permanent destruction near impossible. Make it easy and quick to iterate. Unstick people – even random color pickers help.
- Real-world “interoperability.” The more people can bring in their existing knowledge – artistic abilities, drawing, writing styles – and integrate the outputs of the software into their lives – send a friend a link, transferable skills, show a printed poster at home – the better. The “less segregated from ordinary life,” the more natural and frequent its use.
Above all, people need agency. They need to feel in control. Sometimes, that means designing for subversive behavior. I mean, isn't the most fun often had when you're breaking rules? But this is enormously difficult in software, where you must design almost everything from scratch. Unlike life, you don't get a common repertoire of actions for free – burning, tearing, bringing friends in, etc. How do we design for baseline functionality and unexpected, emergent play?
On this, I don't have specific advice, other than to be minimally prescriptive, make primitives as simple and as composable as possible, and – perhaps most important – use it yourself. I'm still figuring it out.
Ideally, you're having fun building and using the software. As Craig Hickman puts it, “The program should, in some way, expand the concept of what computer paint programs are, as well as what mark making can be." That is, often the best way to create playful software, is to have fun while making it. Playfulness begets itself.
III. Internet Playgrounds
My original point, in miniature: playful software → people experimenting with spaces → a richer, more enlivening internet.
Of course, the internet is social. I've kept social discussions out of this issue to focus on play. Issue 003 – along with the next release of mmm.page – will be about social features. How should we think about discovery, curation, and feedback? What are directions for experimental social spaces?
If you want a head start, I will be referencing Geography of Nowhere by James Howard Kunstler, A Pattern Language by Christopher Alexander, and The Death and Life of Great American Cities by Jane Jacobs a good deal.
But I want to leave you with a more specific sketch of what I imagine when I say playful software, enlivening internet – “internet playground.”

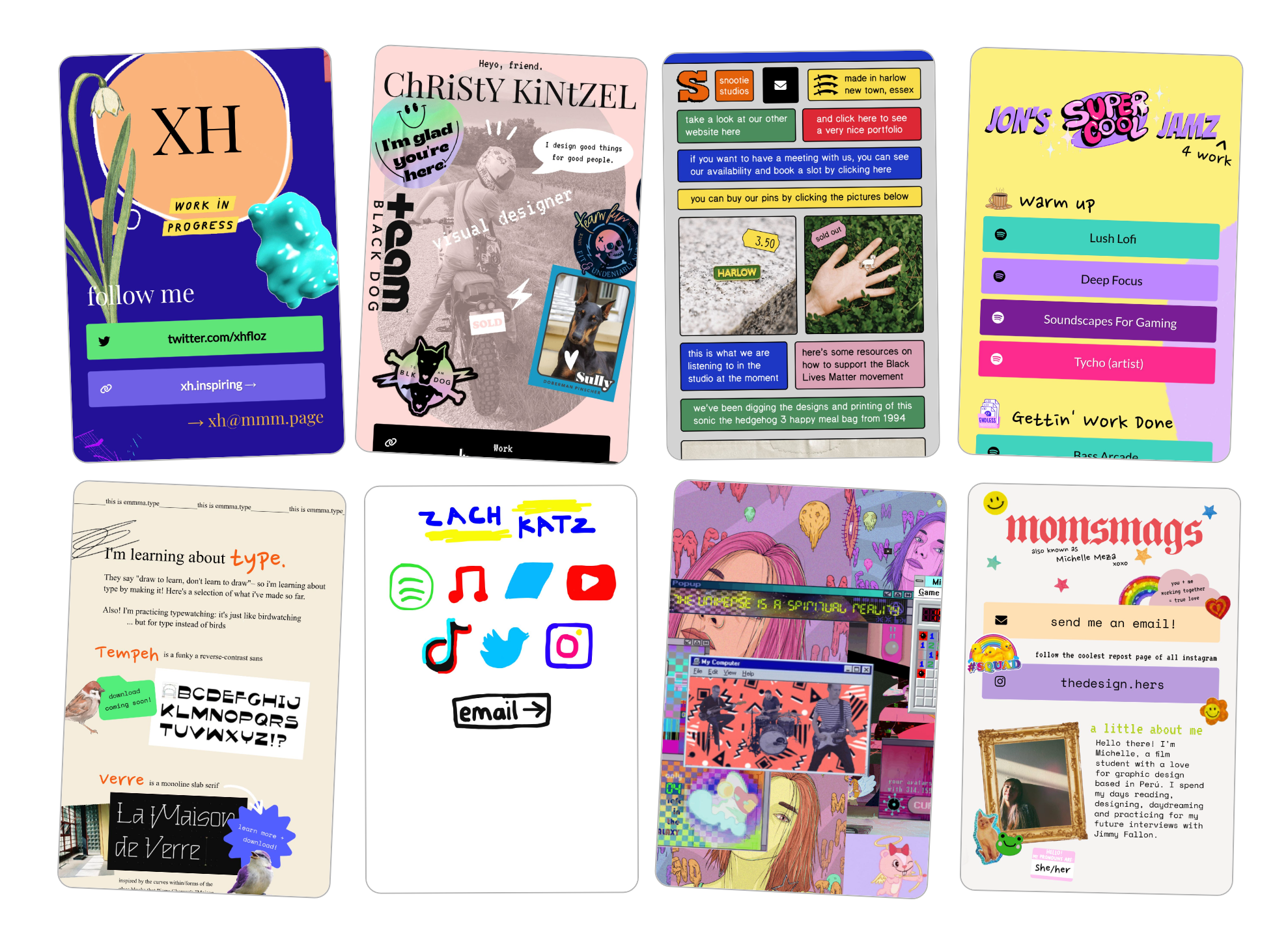
There are already ~45,000 people making pages on mmm.page. Not all of them are my style – but that's kind of the point. Every so often, I'll encounter an unexpected use case, like a liturgical schedule, sticker wall, online zine, visual poem on soft tech, retro link-in-bio, photo dump, DIY risograph printer / event page, and more. Take a look at this thread or explore.mmm.page.
These are largely static pages, but it doesn't take a huge leap of imagination to envision what people could make with more functionality: interactive pages (draw four circles; record sounds; make a DIY ocarina), moodboards, personal pages, encyclopedic rabbitholes. It gets really exciting when you give people basic social primitives (permissions, collaborative editing, chat, sync'd state) and good ways of discovering and curating. A real sense of web surfing and exploring.
And the real beauty: none of this is a pipe dream. People are clearly feeling stifled by our overly-restrictive platforms. Change is already in motion. Even better: these are not engineering problems, but design and culture problems.
That means it's possible right now, if only we had the will and ingenuity.
— XH
"It is worth remembering that the internet wasn't supposed to be like this. It wasn't supposed to be six boring men with too much money creating spaces that no one likes but everyone is forced to use because those men have driven every other form of online existence into the ground. The internet was supposed to have pockets, to have enchanting forests you could stumble into and dark ravines you knew better than to enter. The internet was supposed to be a place of opportunity, not just for profit but for surprise and connection and delight. Instead, like most everything American enterprise has promised held some new dream, it has turned out to be the same old thing—a dream for a few, and something much more confining for everyone else."
Elsethings, Elsewhere
This is a new format I'm trying, inspired by Robin Sloan's newsletter. Assorted vignettes of miscellany.
We're in white dew. I like the idea of sekki – the Japanese concept of “small seasons” marked by natural phenomena. At the time of writing, in early September, we've just left lessening heat, and entered white dew. Anything to give me more grips on time.
“Intellectual dating service.” From Inventive Mindsby Marvin Minsky. What if there were a way where we could find teachers for specific subjects, among peers? Maybe exchange our own expertise at the same time?
Patronship went well. There's 100+ patrons now – a tweet summary.
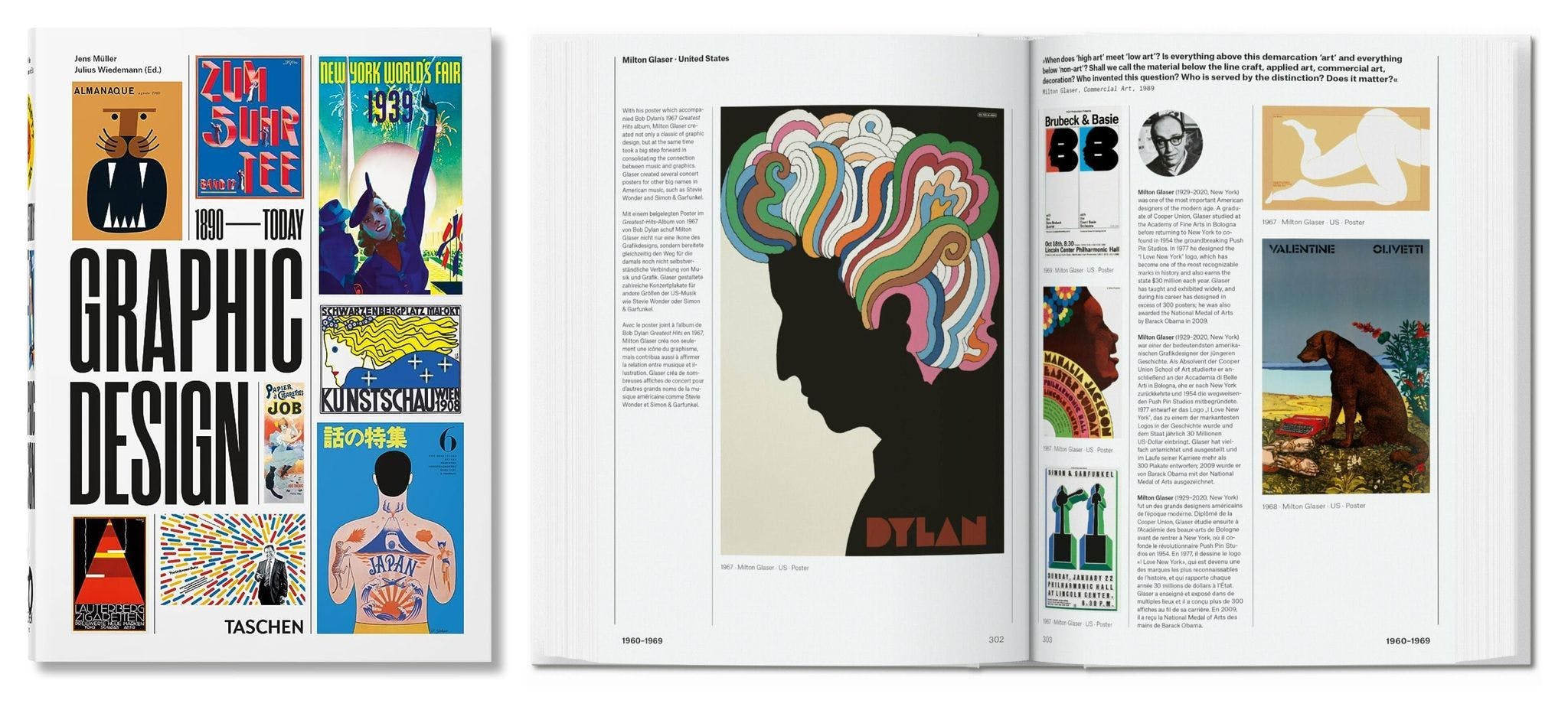
Interested in the history of graphic design? Find a copy of Graphic Design: 1890—Today. Every few pages, it has a few pages describing and contextualizing a new trend. Highly recommend.

Computer made of Tinkertoys. “It contains about 10,000 wooden parts, plus some fishing line and sinkers, all held together by small brass escutcheons. The machine plays tic-tac-toe with the human player. It never loses.”
A better search engine. metaphor.systems is one of the few recent discoveries that I've started to regularly use. It's been super good at surfacing niche essays, blog posts, and websites.
Backpocket problems. Maybe I'll dedicate a newsletter to this later, but the idea is just keeping a note for each long-range problem you're thinking about, accumulating snippets, until one day all that remains is (heavy) revision. Richard Feynman and Richard Hamming have both talked about this. Kind of like a writer's notebook, but a notebook per subject, like in school.
Thanks for reading. Now, a few requests:
- Do you know anyone who's an email delivery expert?
- How was this newsletter? Too long? Too short? Requests for future issues?
- Interesting apps? Websites? Links? Email or DM them to me!
- If you're interested and able, please support the project.
Issue 003 will go out October 31 or thenabouts. As always, my inbox is open.
– XH (@xhfloz)
Internet culture, software design. Join 35,000 subscribers.

